Visual studio code, or simply VS Code, is perhaps one of the most used code editors out there if surveys conducted by StackOverflow and Wakatime are anything to go by. VS Code extensions allow developers to enhance productivity, contribution, and collaboration with team members.
Some of the main reasons developers like and use VS Code are its extensibility and customizability. Almost every part of VS Code can be customized and extended through an extension API.
With VS Code extensions, you can change the look of VS Code, add custom components and views, get support for a new programming language, support debugging at a certain runtime, and many more.
We decided to compile a list of the top VS Code extensions for developers. This article will explore some of our favorite, most innovative VS Code extensions and how they can enhance productivity and the developer experience.

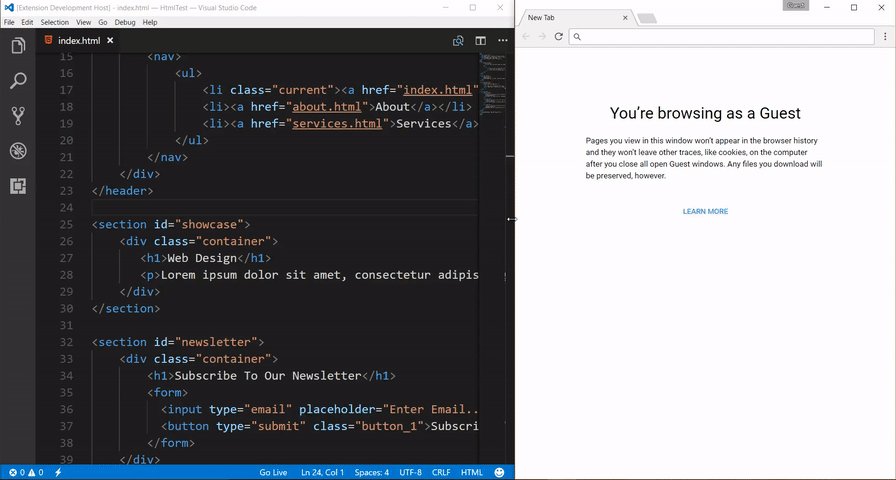
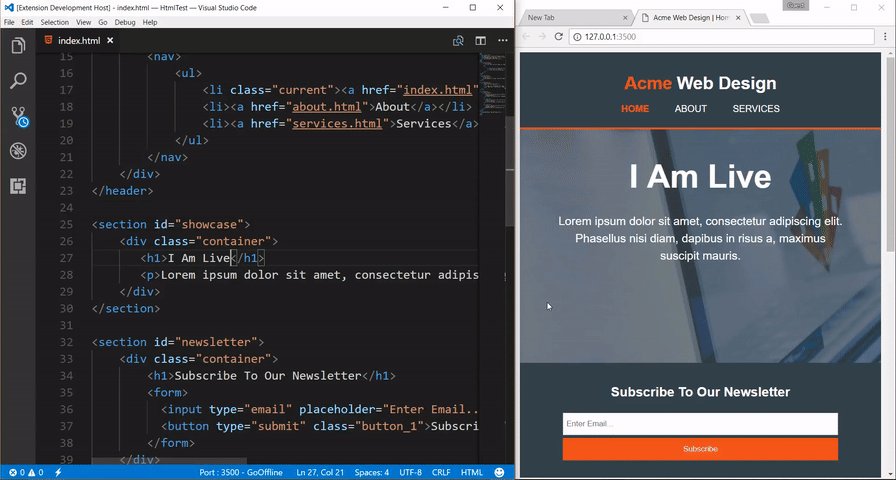
The first one on my list is Live Server. With over 24 million installations, the live server extension is among the most used VS Code extensions and no doubt useful. Although I primarily work as a backend developer, I sometimes work on a full-stack web development project where changes I make in the code are reflected in the browser.
Normally, without this extension, it means for any changes I make to my code to be visible on the browser, I need to refresh it. As developers, we make many changes to our code before we get to the final version of what we truly want. This means doing hundreds of refreshes, even for a minimal Html page. The process of switching back and forth between the browser and code editor is also not only time-wasting but also monotonous.
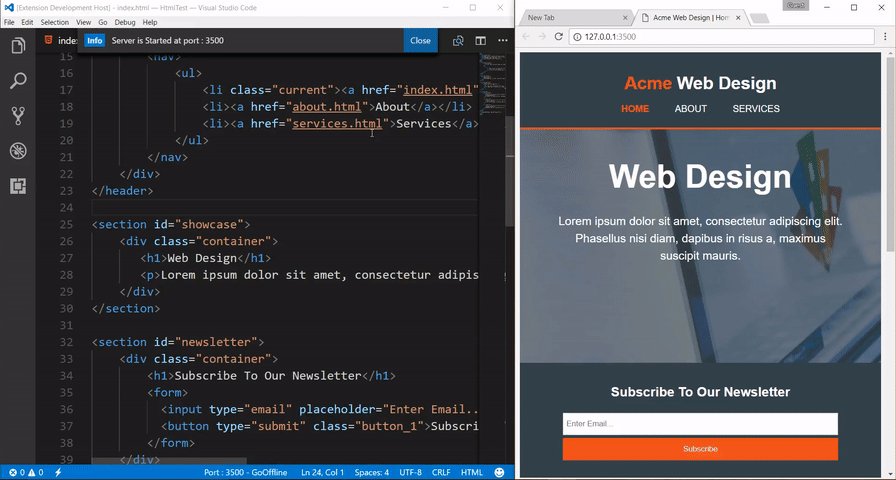
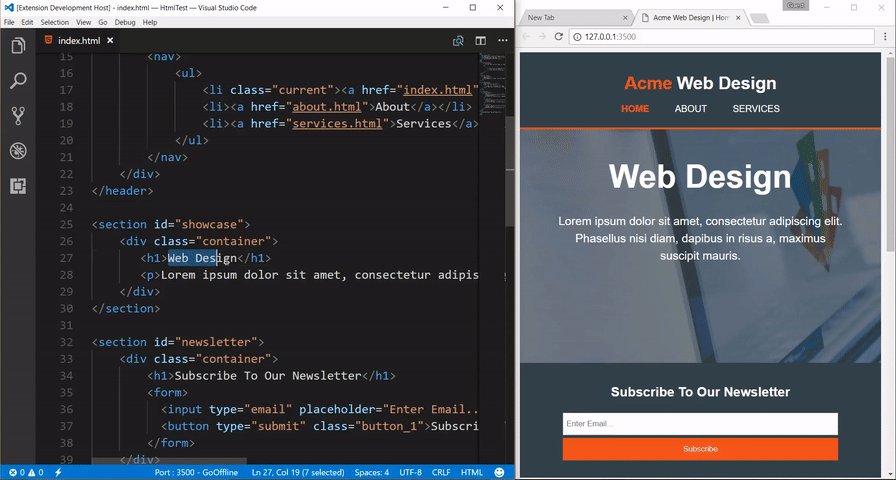
The live server extension automates this process, ensuring that any changes I make to my code are instantly reflected on the browser.

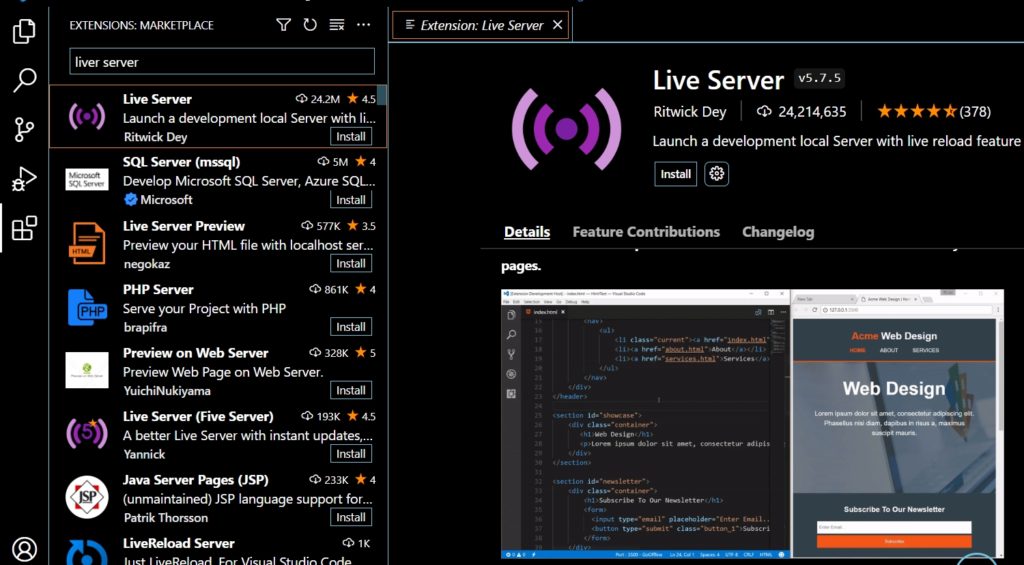
You can install this extension by clicking on the extension’s icon or using the shortcut Ctrl + Shift + X and typing “live server” on the search bar. There are many options for this extension, and you’re free to select one that works for your system. I prefer using Live Server by Ritwik Dey.

Prettier is a popular and highly opinionated code formatting and linting tool among developers. Besides making my code neat, this extension also formats the code to match industry standards by accounting for rules such as maximum line length, bracket, and wrapping the code when necessary.
When working with a team of other developers, using Prettier ensures that we do not have to debate the proper use of spaces or curly braces. This extension also allows us to maintain a consistent style in our code base and significantly reduce the time we spend formatting our code.
Beautify is also a great alternative code formatter to Prettier that allows you to format your code with minimal intervention.
Remote SSH is a VS Code extension by Microsoft that lets you use a remote machine with an SSH server as your development environment. As our workplaces become even more dynamic, with some companies going fully remote or hybrid, this extension is a great tool that allows us to access an existing development environment from multiple locations and machines.
This also means I can debug an application running in a different environment than my local machine, such as the cloud. And also use more superior and specialized hardware for development other than my local development machine.

Git lens is a popular feature-rich and open-source Git extension that extends VS Code with capabilities such as the ability to visualize code authorship at a glance using Git blame annotations and Codelens. One of the most popular VS Code extensions.
As a developer, I understand how important it is to maintain the development flow without switching between different tabs, and Git Lens does just that. Without leaving my VS Code workspace, I can easily navigate through the history of the code base and know the changes that may be causing a conflict. Using Git blame and Code lens, I can also view the history of every line of code, know precisely the commit that made changes to that line and access the link to that specific pull request.
Using this extension also allows me to seamlessly explore repositories and access other useful insights using various commands. Git Lens is also highly customizable and can be tweaked to meet different needs, and if you find it intrusive, it can be easily turned off.
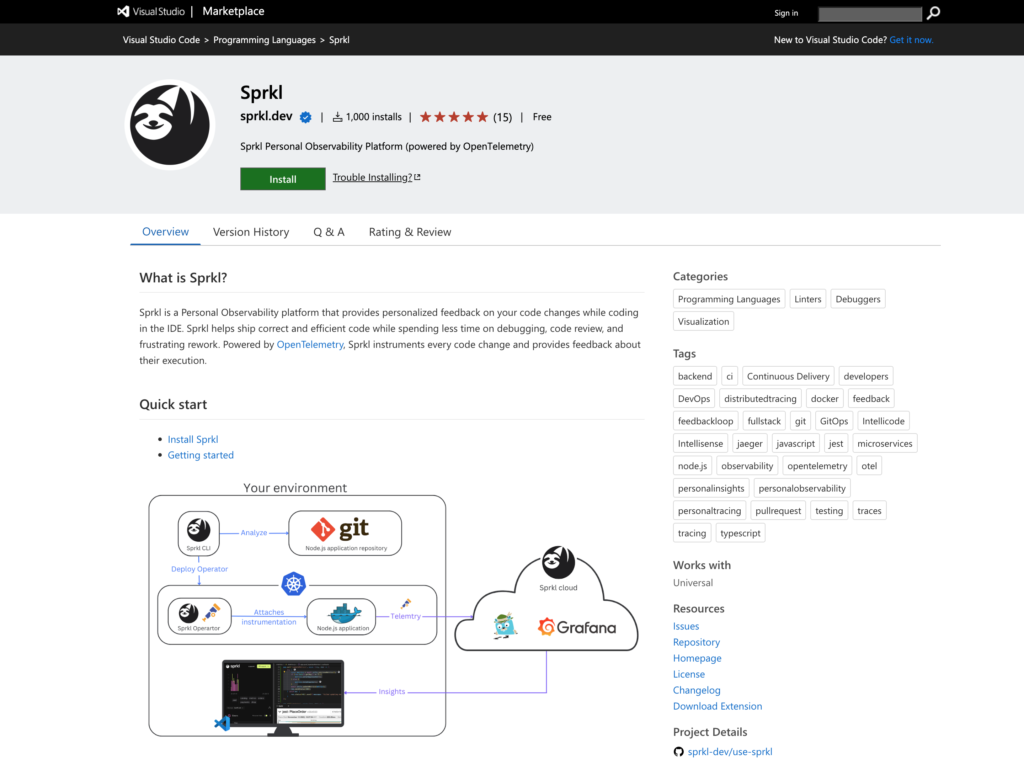
We built a Personal Observability platform that provides individual developers with telemetry data and insights about every code change right in the IDE. Powered by OpenTelemetry, we instrument every code change and analyze it upon execution.
Sprkl’s dashboard provides feedback on your recent code changes and their effects on the overall system or application.
Sprkl’s dashboard provides feedback on your recent code changes and their effects on the overall system or application. The dashboard includes the following:
As a developer, I understand the importance of receiving personal and immediate feedback about my code changes early in the process. By using Sprkl, you can get immediate feedback directly in your IDE. You’ll get to see code-level traces, not just infra components (with an embedded Jaeger instance), insights about hidden API calls, errors, DB queries, memory bottlenecks, diff coverage, exceptions, performance bottlenecks, and more.
So Sprkl saves you the time you would otherwise spend logging or performing application performance monitoring. Using Sprkl on VS Code means that you can also make data-driven decisions in real time, and with personal insights connected to each line of code, you get to see the impact of your code changes. Apart from that, having Sprkl on VS Code also means that it is possible to identify issues that are breaking your code immediately. Sprkl is now available on the VSCode marketplace.
Sprkl is also the only way to automatically integrate Personal Observability into your Jest tests right in your VS Code IDE. Discover which tests failed due to your code change. Get a trace per test with automated logging for all your mockups and assertions, a powerful Jest instrumentation library we’ve implemented, and many more features you can check on our homepage.

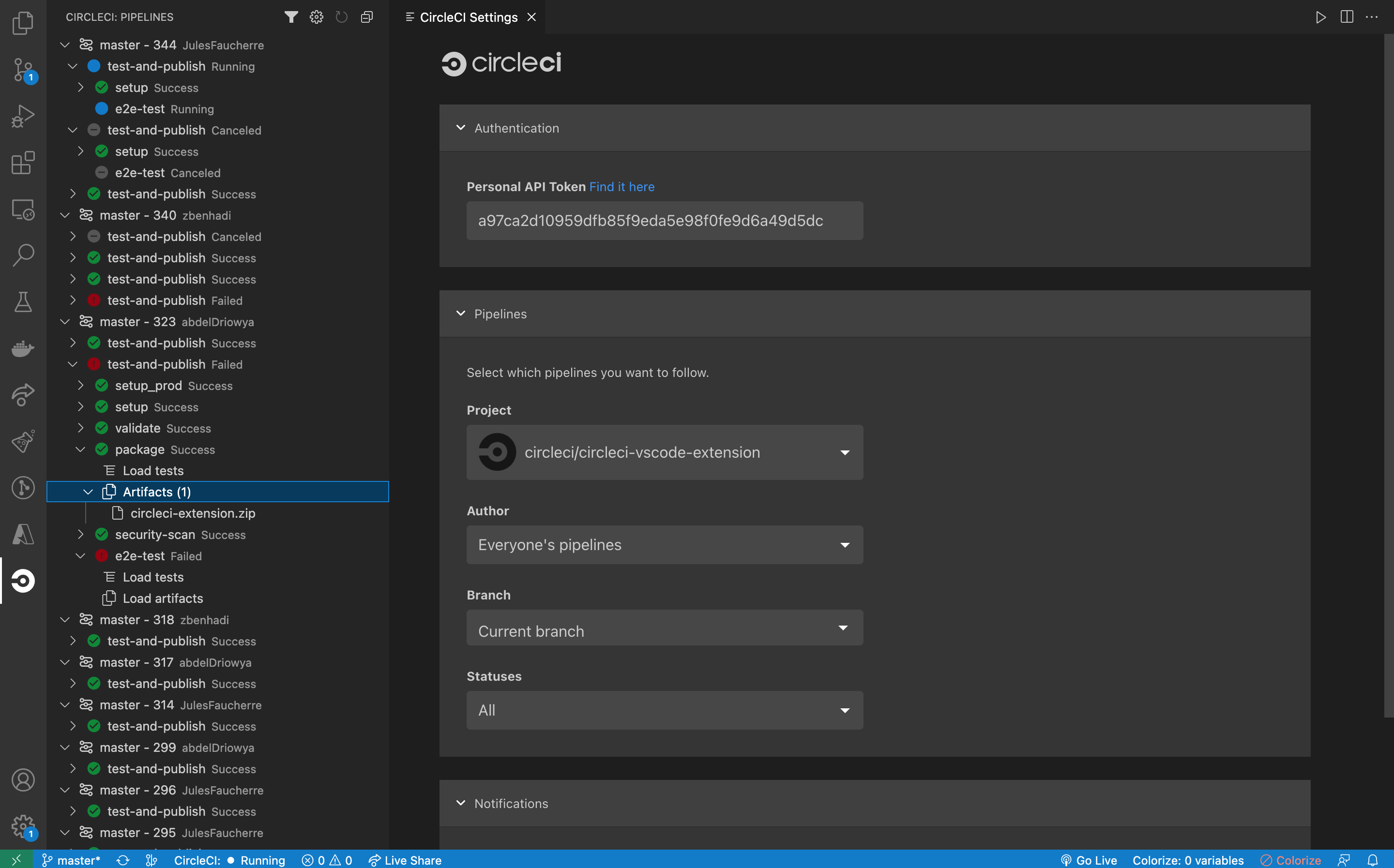
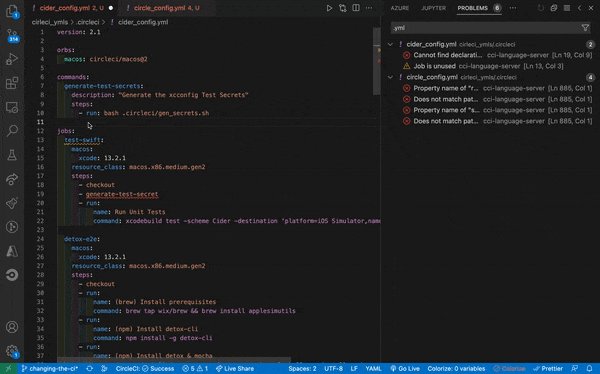
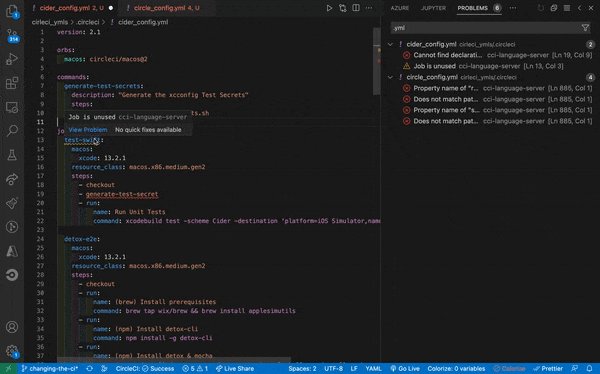
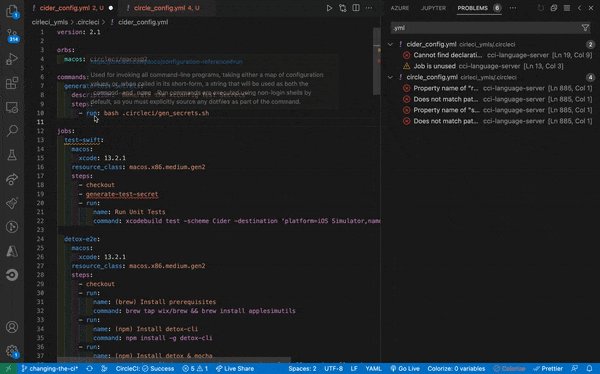
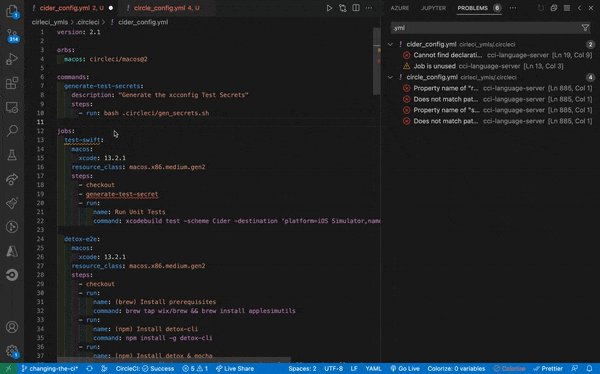
The official CircleCI VS Code extension is a new way for you to interact with CircleCI. This extension provides an interface to visualize and manage CircleCI pipelines directly from your IDE and contextual help when creating, modifying and editing CircleCI YAML config files. This way, it avoids expensive context-switching between VS Code and your browser.
As a developer, CircleCI enables me to increase concurrency and deliver value faster. With the CircleCI extension, I can:


Comments are human-readable descriptions that we developers embed within our programs detailing how the programs do to help other developers that might need to read or modify this software in the future. Proper use of comments makes it easy to maintain code whether the software’s author is there or not.
Most developers tend to struggle with adequately documenting their software. However, leveraging an extension such as Better comments on VS Code can make that burden easier.
The Better comments extension highlights and helps me organize comments into different categories depending on annotations. For example, I can categorize comments as errors, warnings, TODO, highlights, or queries.
You can configure the setting for this extension in your VS Code workspace settings. However, from the example above, you can note that when annotation tags are enabled, tags (defaults: ! * ? //) will be detected if they are the first character on a line. This way, important comments can stand out and cannot be easily missed.
This extension is also extensible, and it is up to you to decide how the configurations should be. For example, you can modify the font colors, weight, and style by modifying the setting.json file. For more on that, see here.
If you’re a Javascript developer, you must have used or read about this extension. ESLint is a pluggable linting utility software that statically analyzes and finds problems in ECMAScript/Javascript code and fixes them.
ESLint is critical when working with Javascript, Node js, or TypeScript. It allows me to catch common mistakes early and fix them. ESLint also allows me to enforce conventions that have worked before and thus write consistently highly quality code that is in line with organizational requirements.
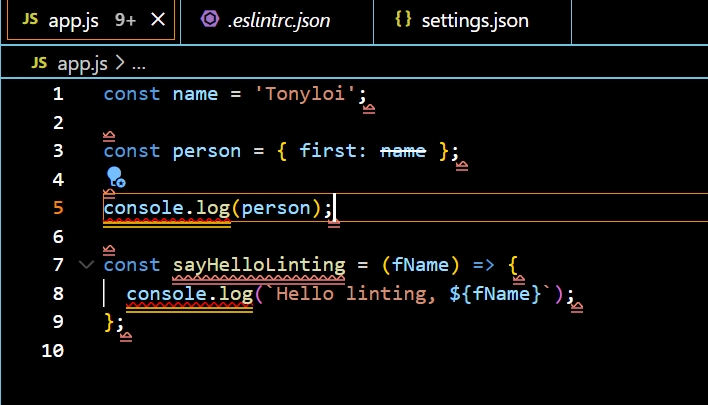
For example, in the code snap above, you may have noticed inconsistencies in quotes, spaces, and semicolons. To install ESlint run the command below.
npm install eslint --save-devAnd now that ESLint is installed to configure it in your project, execute the command below to configure ESLint as an extension VS Code.
./node_modules/.bin/eslint --initThis command will prompt you with questions to ensure that initialized configurations on VS Code meet your needs. Here is the set of configuration questions.
In this case, I want to check the syntax and enforce a style using the Common JS global variables and a popular style guide. I also need to integrate ESLint extensions to VS Code by installing the ESLint addons shown below.
Once the ESLint extension is installed, you’ll notice color-coded markings highlighting the errors in the code, as shown below.

To configure ESLint to automatically fix the errors, open the settings menu by typing Preferences: Open Workspace Settings(JSON) on the command palette. This command will open the settings.json file, where you can enter the following code.
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": ["javascript"]
}
This code will automatically fix some formatting issues and inconsistencies by adding semicolons, proper indentation within the function, and single quotes. To correct the remaining errors, you’ll need to customize the ESLint extension in VS Code to catch them.
Inspired by Google’s material design, the Material Icon theme extension allows me to distinguish between files and folders by creating descriptive icons. Besides making my code more visually appealing, this extension allows me to navigate a project quickly. Even with a growing project file structure, the extension allows me to easily identify configuration files, file types, folders, and project scaffolding at first sight.
This extension can also replace icons on GitHub and GitLab, meaning that I can use the same icon in my VS Code editor, GitHub or GitLab.
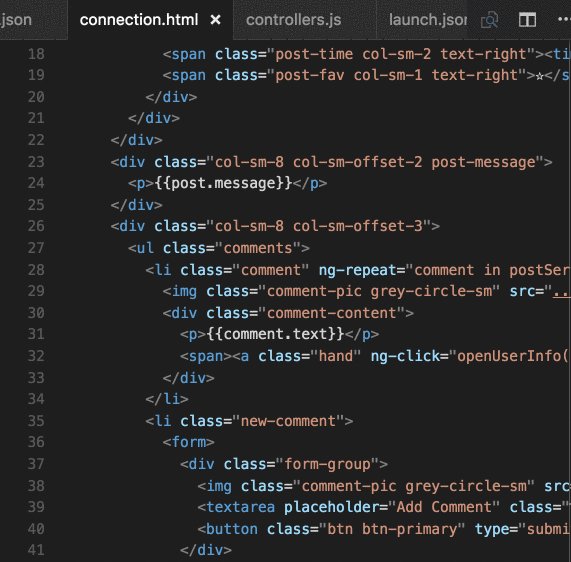
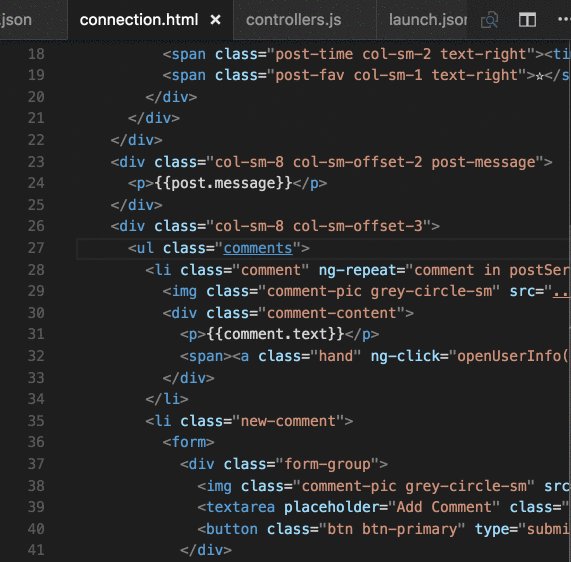
I’m confident that every developer would agree that when working with technologies that use brackets and braces, you can miss a brace when typing, normally taking you a couple of minutes trying to trace the pair.
The Bracket Pair Colorizer was meant to ease the process of having to scan your code looking for a bracket pair by giving different colors to each pair. However, this extension was deprecated at the start of this year, and now the functionality is built-in VS Code.
You can enable and disable this extension through the VS Code settings below.
When enabled, this functionality matches parentheses, braces, and square brackets, creating convenience and promoting productivity.
As a developer, you often find yourself opening multiple instances of VSCode, with each instance perhaps running different projects. In this case, you’d often find yourself switching back and forth between different instances of VS Code, either cross-referencing or working on two files simultaneously.
Sometimes, it so happens that if I’m running more than two instances, I’d have to switch twice before I can open the particular instance that I want. However, with the Peacock extension, I can easily identify instances based on color.
Once installed, a reload is required to enable the extension. Now every time you have opened a new VS Code instance, press the F1 button and type Peacock: Change to a Favorite Color in the command palette and select your preferred color.
Colorize is a powerful tool that you can use to hack your productivity if you are a front-end developer. This VS Code extension allows you as a developer to visualize CSS colors through a colored background saving you the trouble of cross-referencing with another source outside your workspace environment. This extension generates and gives a live background color update for CSS variables, preprocessor variables, hsl/hsla colors, CSS hex color, rgb/rgba color and argb color.
Apart from css files, you can also use this extension to visualize css colors in sass, less, postcss, stylus, or XML.
As workplaces become even more dynamic while some companies go fully remote or hybrid, achieving the level of productivity possible in the traditional office setting can be challenging. Much of this can be attributed to distractions in a home setting, such as family and children. However, with productivity tools such as Code Time and other time management software, it is to keep track of your time and ensure that you’re achieving the desired level of productivity.
Code time allows you to create a personalized profile that will enable you to track your coding time and access advanced visualization capabilities. Apart from that, you can also sync with your calendar and also be able to link multiple code editors besides VS Code to your profile.
Another interesting feature that makes this plugin stand out is the automatic flow mode. When enabled, this mode allows you to stay focused by eliminating distractions and muting notifications. For instance, you can block time on your calendar to mute notifications from Slack. Toggling this mode will allow you to dedicate uninterrupted time to work on a given task while limiting distractions that may come your way.
Any developer who has worked with front-end technologies such as HTML and CSS would agree that incorrectly renaming your HTML tags could easily mess up your website. Debugging HTML tags could be time-consuming if you’re working with a file containing a thousand or more lines of code. However, with the power of modern editors such as VS Code, this should no longer be the case.
Auto rename tag is another tool you can leverage to boost productivity when working with front technologies. This extension automatically renames the paired HTML tag when you rename the other one of the tags.
The auto rename tag eases all the frustrations of debugging HTML or CSS tags allowing you to focus on creating your project.
CSS peek is also another great tool for front developers. When working with HTML and CSS/SCSS/LESS, you’re sometimes forced to toggle your .css files to check the properties attached to a particular class or id. With CSS peek, you can simply hover over an element and view the hover image of the CSS linked to that class or id.

In addition, the CSS peek extension allows you to open a CSS file inline and make edits by pressing Ctrl + Shift + F12. Alternatively, you can jump directly to the CSS file or open it in a new editor by pressing F12.
Even better, if you know the specific class or id name, you can directly jump to the right CSS code.
A VSCode extension allows you to view git logs and file history and compare branches, commits and files across commits. Other miscellaneous features of this extension include creating tags, branches, revert commits, cherry-pick commits, or merge and rebase. You can do this within the VSCode editor without changing the context.
Some of the common commands that you can use once this extension is installed are:

A minimalistic plugging tool allows developers to capture a screenshot of your code by highlighting the section you’d like to capture. Using this tool, you can capture a professionally looking screenshot of your code selection and share it with a colleague or use it in an article.
The extension also includes buttons for toggling transparency and shadow.
This extension is available on the VSCode marketplace and can be installed by typing the word polacode in the search bar and clicking the install button.
As a developer, there are very high chances you’ll get to interact with data on every project you work on. This data is often stored in files with xlsx,xlsm CSV, or tab extensions.
The excel viewer extension provides features that enable you to edit and preview multiple files of such kind within Visual Studio code.
This extension’s recent version also supports operations such as save, redo, undo and hot exit. This extension also has theme support and adapts its display according to the current VS Code theme.
The markdown plain text syntax is meant to make writing for the internet easy. However, formatting inconsistencies that come with writing markdown can also be overwhelming, especially if you’re writing large files.
The markdown linting tool allows you to open and edit files within VSCode and maintain the consistency and rules required when formatting markdown files by alerting you when you make a violation.
To install the markdown lint extension:
Click the Install button, then the Enable button.
Most developers sometimes struggle with simple spelling mistakes when writing comments or naming variables. The Code spell checker extension allows you to catch and correct these minor misspellings. In the long run, this will help you keep your code neat and avoid the squiggly lines that make your code look ugly. When you place the cursor on a word, the Code spell checker can also give suggestions when you press the lightbulb icon on the left margin.
Although the VSCode editor internally runs js-beautify, it is not very customizable. The Beautify extension, a great alternative to the Prettier extension, allows you to beautify your Javascript, JSON, CSS, Saas, TypeScript, and HTML in visual studio code.
Another excellent extension for debugging Node js and Chrome programs. It is based on the debug-adapter protocol and has been the default Javascript debugger on VSCode since version 1.46. This extension provides rich debugging capabilities for modern applications with minimal configurations, automatic debugging for child processes, the ability to debug Node js apps in the terminal, profiling support, easy npm script debugging, automatic browser debugging, and instrumentation breakpoints.
Most times, as developers, we do not pay attention to the size of the packages we import into our programs even though they have a runtime cost. The Import cost extension utilizes the webpack to enable you to keep track of the sizes of the imported packages in the VSCode by displaying their sizes inline in the editor.
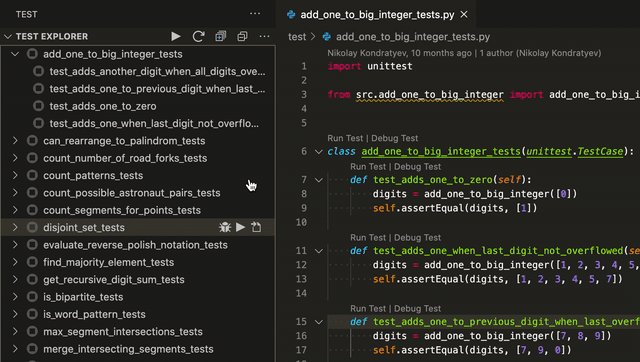
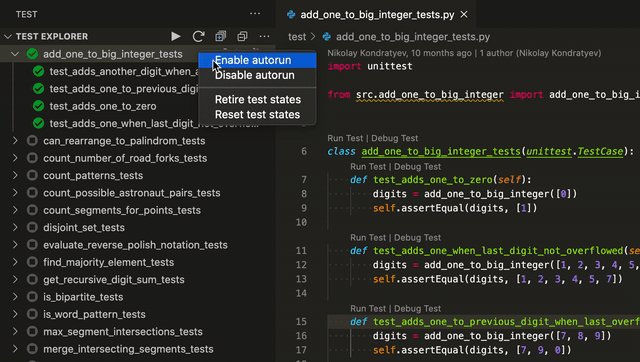
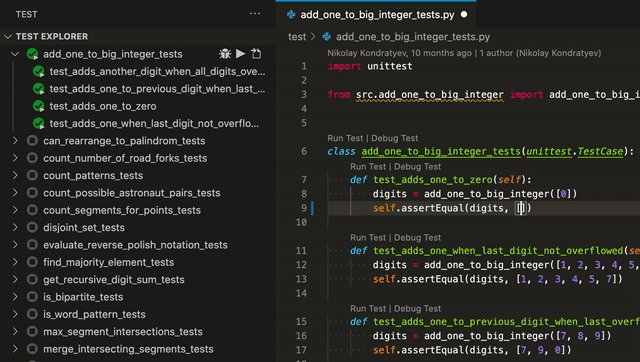
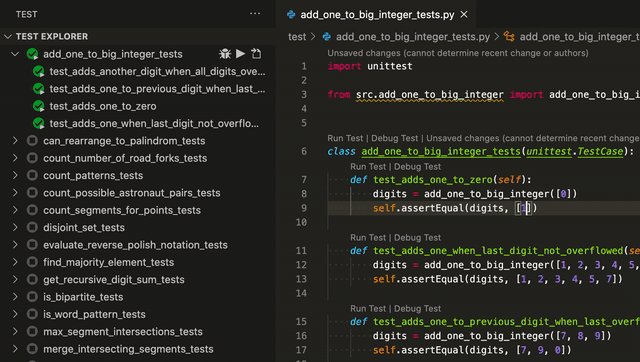
Testing your code does not have to be purely manual or an arduous task. With extensions such as Test Explorer, it is possible to automate some aspects of the writing and running of tests. The Test explorer UI is an extensible extension that provides an interface for running your tests in VSCode. With a corresponding testing adapter extension, this extension can virtually be used with any testing framework.

With the recent trend in adopting containers to increase the speed of deployment and the portability of modern applications, any developer is bound to work with containers at some point. Keeping track of your images, hubs and registries can be challenging.
The Docker explorer extension seeks to ease this task by enabling you to manage docker containers, images, docker hub, and the Azure container registry from the explorer. The Docker explorer can also give suggestions on docker images in the explorer.
It would help if you had Docker installed on your system for this extension to work. For Linux users, ensure you can manage Docker as a non-root user.
Most technology companies have already adopted remote collaboration as their preferred way of working. Much of this has been accelerated by the myriad of tools developed to make collaboration even more seamless for software developers.
VS Code remote development allows you to use a remote computer or the Windows Subsystem for Linux as a fully-featured development environment. These have several benefits, including using more specialized hardware, collaborating with a team and ensuring that everyone works in the same environment, accessing a development machine from multiple computers, and the flexibility to debug applications hosted elsewhere.
The VSCode remote development extension pack includes three extensions:
Remote – SSH – Use SSH to open folders on remote machines/VM
Remote – Containers – Work with containerized applications or separate toolchains
Remote – WSL – Gives you a Linux development experience on a Windows machine using the WSL
Logs are vital in debugging an application that is already in production. Writing meaningful log messages reduces the debug time and the labor required to debug an application.
The Turbo console log extension allows you to automate writing meaningful log messages.
Once you have installed this extension from the VSCode marketplace, inserting log messages involves two steps.
The log messages are automatically inserted just below the selected variables. The extension also has multi-cursor support allowing you to select multiple variables.
As developers, we get to work using multiple devices, and replicating the same development environment across these devices can often be a challenge. However, with Settings sync, you can synchronize settings, themes, file icons, keybindings, extensions, and workspaces across multiple devices using Github gist.
To configure the Settings sync VS Code extension:

If you wish to integrate your GraphQL ecosystem with VS Code, then this extension allows you to do just that. Other features of the GraphQL LP extension include auto-completion suggestions, go-to definition, hover support, snippets, validation, outline support, and more.
Code Runner is a VS Code plugin that allows developers to run snippets written in different programming languages. Other features include:
You can install this extension from the visual studio marketplace.
Regular expressions can be a challenge, especially for not-so-regular developers. The regex previewer extension allows you to view the current regular expression’s match in a side-by-side document making it easier to note errors and correct them.
You can also match a document with multiple examples using the global and multiline options.
With over 10 million installations, the VS Code icons extensions allow you to customize your icons globally, allowing you to switch between project folders and files easily.
Customizing VSCode icons can boost your confidence and productivity by giving you aesthetic pleasure when working on VSCode.
To install this extension, simply execute the command ext and install vscode-icons in the Visual Studio Code command palette.
Developers often have the habit of leaving small notes within their code in the form of comments as a reminder to fix an issue or complete a certain task. However, losing track of these comments is often easy, especially when working on a large project with multiple files and hundreds of lines of code. The Todo highlight plugin is a tool you can use to hack your productivity and ensure that you do not forget any todos.
By highlighting todos, fixmes, and annotations within your code, the VS CodeTodo extensions ensure that you do not miss any important task.
If you have created a Python program within VS Code, you must have come across this well-known extension. The VSCode Python extension offers rich support for the Python programming language and other features, including linting, IntelliSense, code navigation, code formatting, refactoring, variable explorer, test explorer, and more.
To use this extension, you first need to install Python on your system before processing to install this extension from the visual studio marketplace. Remember to also select the Python interpreter by clicking on the status bar.
Containers are the go-to solution if you wish to increase your deployment speed and the portability of your applications. The Docker extension provides a one-click solution for managing and deploying containerized applications without leaving your VSCode editor. It also provides debugging capabilities for your containerized Node js, .NET and Python applications.
To install the Docker extension, open the extensions tab, search for “docker,” and select the one authored by Microsoft with over 17 million downloads at the time of writing this article.
Although the built-in JS IntelliSense capabilities provide intelligent auto-completion, reference search, and other advanced features for JS developers using VSCode. The JavaScript (ES6) extension can also improve your experience as a JS developer by giving you access to class helpers, import, export, and method triggers.
Apart from JS, this extension also supports Typescript, Javascript React, Typescript React, Vue and HTML.
You can install this extension from the command pallet by searching for JavaScript (ES6) code snippets and clicking install.
Navigating through the code base in search of a particular piece of code can be time-wasting. The Bookmarks extension was created to solve this problem. Instead of manually searching, this extension allows you to bookmark lines and regions within your code using a set of commands.
This means you can jump back and forth between the bookmarked sections of your code. You can also give names to bookmarked positions in your code. This extension also supports remote development scenarios.
Front developers get to work with icons a lot. The Icon Fonts extension gives developers access to snippets for popular icon fonts such as Font Awesome, Glyphicons, Octicons, Material design, and many more.
The Icon fonts extension is available in the VSCode marketplace and can also be used with editors such as Atom and Sublime text.
Described as the Visual Studio code CSS IntelliSense for HTML, this extension provides myriad features that make working with HTML and CSS on VS Code smooth. Some of its features include id and class attribute completion, support for template inheritance, additional style sheets, embedded and linked stylesheets, and the ability to validate CSS selectors on demand.
Tabnine is an AI assistant aiming to improve developer velocity and productivity by providing real-time code completions in the most popular programming languages. Using this tool, I agree that it is a great assistant that can significantly reduce your coding time. Another add-on is that the more you use it in your coding sessions, the better it becomes at giving you suggestions for auto-completion.
According to its documentation, the Tabnine extension supports popular programming languages such as Javascript, Python, Java, Typescript, and all other languages.
SonarLint is a great tool for developers and teams who consistently wish to deliver high-quality software that is void of bugs and vulnerabilities. SonarLint acts as a detective, ensuring that as you focus on building the logic of your application, you are constantly reminded to fix bugs and vulnerabilities by suggesting remedies on how to fix them.
SonarLint can be installed from the VSCode marketplace and supports languages such as Python, Java, C, C++, Javascript, and Typescript.
SonarLint language server needs a Java Runtime (JRE) 11+.
VS Code is undoubtedly a great code editor endowed with limitless possibilities. With these extensions and hundreds of others that may not be listed here, you can access added functionality and boost your productivity by debugging faster and embracing other abstractions. To have a coherent workflow if you’re working with a team of other developers, it is often useful if you develop a set of guidelines on which VS Code extensions to embrace.
Visual Studio extensions are pieces of software that enhance or extend the capabilities of Visual Studio code. These extensions allow you as a developer to access features and perform tasks that perhaps neither the primary program, which is Visual code studio in this case nor the extension could individually perform.
You can browse and install extensions from within VS Code. Bring up the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of VS Code or the View: Extensions command (Ctrl+Shift+X).
The primary benefit of Visual Studio Code extensions is the added functionality they provide to developers. There are numerous extensions that let you collaborate, and add programming languages, debuggers, and other tools, extensions can be a great bolster to developer productivity.
Any questions about Sprkl, connect with us: Here.
Share
Enjoy your reading 26 Min Read
We promise you’ll only get notified
when new content is out
Font 1
Font 1
Font 1
Font 1
Font 1
Font 1
Font - code
Font - code