
We recently launched Sprkl for GitHub Actions, shortening code review processes and debugging time for teams and team leads.
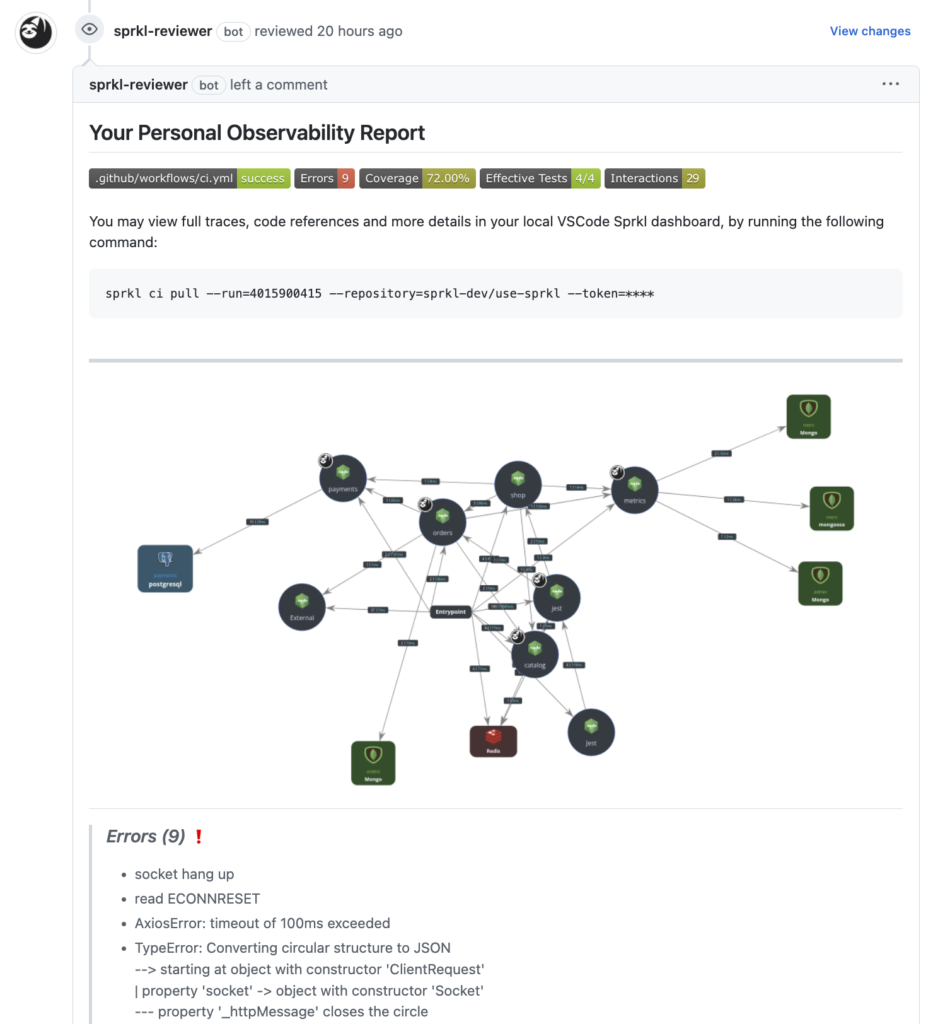
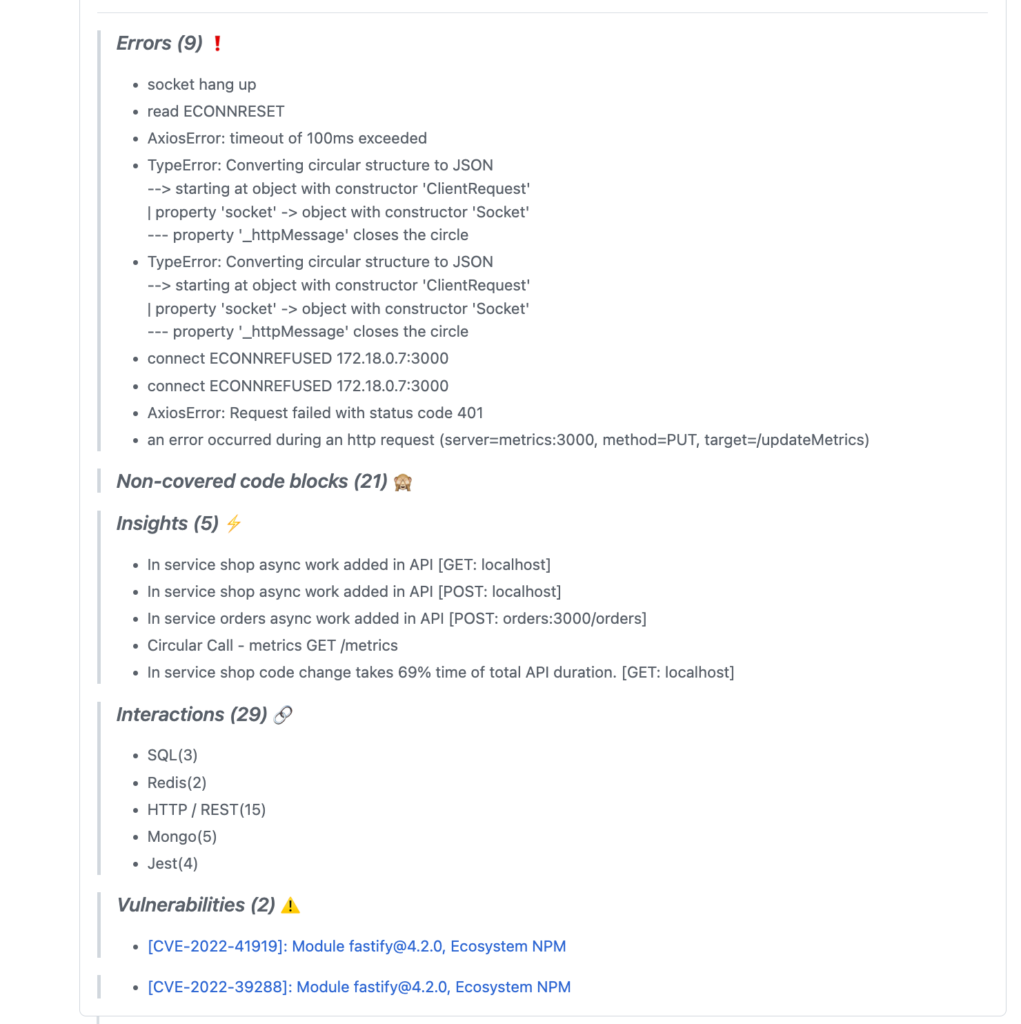
We do it by providing a focused, personalized observability report for every Pull Request, enabling you to:


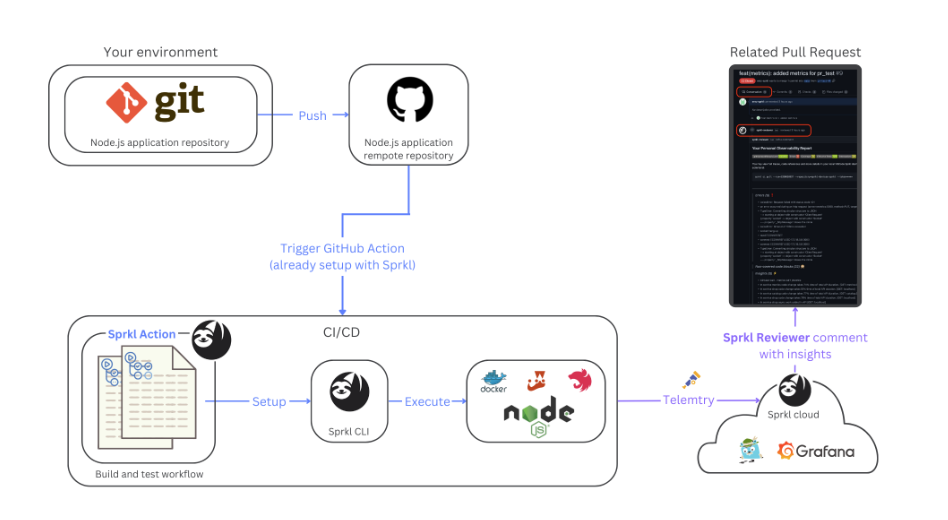
You push a code change, or your team member submits a Pull Request (PR) with her changes.
For each report, you’ll get a unique command using Sprkl CLI that you can run locally to view the results in your IDE for further debugging (currently supporting VSCode).

sprkl ci pull --run=$ID --repository=$REPOSITORY --token=$TOKENSprkl for GitHub Actions is composed of two components:
Sprkl Reviewer
These components work together to provide pull-request telemetry feedback.
Sprkl Reviewer relies on the Sprkl Action (GitHub Actions), which auto-instruments your Node.js code changes (OpenTelemetry & Sprkl) and collects telemetry data, and traces the workflow execution.

Install the Sprkl Reviewer app from the GitHub marketplace and follow the instructions, and receive an access token. Or get started: Here.
Share
Enjoy your reading 3 Min Read
We promise you’ll only get notified
when new content is out
Font 1
Font 1
Font 1
Font 1
Font 1
Font 1
Font - code
Font - code