
Sprkl is out, and we’re now ready with a sparkling product. We’ve been rolling out our product to some early users, iterating in response to their experiences and ours so we can fine-tune our product. We’re fired up about building the best product with the best UX.
Building things from scratch and developing software and apps that work is exciting for me. That’s why building a successful digital product energizes me, particularly one that can benefit the dev community. Also, the prospect of growing a business is exciting. Usually, I take the “unknown road” because it’s more challenging, and I like mental challenges.
I was always interested in computers – I was hooked from the beginning. When I got my i486 60MHz 1MB RAM PC I couldn’t stop taking it apart. Formatting and reinstalling was something I’d do three times a week. I started developing C/C++ at age 15 and wrote small games with some compelling ASCII art and tons of bugs.
I programmed at every significant level of computer architecture: x86 microcode at Intel (that’s one level lower than ASM). Real-time & Embedded with no-userspace OS (VxWorks), Networking mostly in Linux kernel, block storage, and eventually graduated to cloud-native programming at TestCraft.
But hey, I’m not only a well-paid geek. I also like doing things other than programming, like playing my guitar. I also love reading science fiction; Dune and LOTR are my favorites and grabbing a drink with the guys after work when I’m not chilling at my Kibbutz with my gorgeous wife and my 3-year-old son. 🙂

I want to mention TestCraft again for a second because this is where I met my fellow Sprkl co-founders. There we helped companies to create better software by offering a low-cost code test automation platform. Later I regrouped with them to continue our quest for building better software for the world. And after conducting significant research, we came up with Sprkl, a Personal Observability concept.
The idea of Sprkl came out of my own experience. It’s just a tool I’ve been missing that I thought could make devs’ lives easier. It seems insane that I (a developer) would have to work so hard to understand what my tiny piece of code did to the application. I felt that devs today are missing the personal angle when building software in a complex environment.
We need to remember that applications aren’t just born – they are a composition of changes done by different individuals. I like to use the elephant metaphor here: we’re all looking at the same elephant, but some care only about its tail while others care only for its ears. So we need tools that can help us understand our perspective.
I must admit that many of my fellow developers struggle with a lack of relevant observability data and the difficulty of delivering high-quality software when operating in a distributed environment. All my colleagues feel they spend too much time on repeated grunt work.
So how does Sprkl make devs’ lives easier? By getting you the data you need.
It’s that simple. In my ideal world, you shouldn’t even look for data; it should come looking for you. But unfortunately, when developing in a rapidly changing, complex environment, I believe it’s almost impossible for a single developer to understand how their code executes. I must agree with Emily F, AWS, who said: “Modern software development is a study in entropy, and it is not getting any simpler.”
Imagine how much time it would save you if you could get an instant executive summary of your code performance. No more grepping logs and endless debugger sessions where you have to re-run all the time because you just skipped the interesting part. Just code, review, repeat – Simple like it’s supposed to be. Here’s an example of how I used Sprkl to fix a REST API error missing a Middleware quickly.
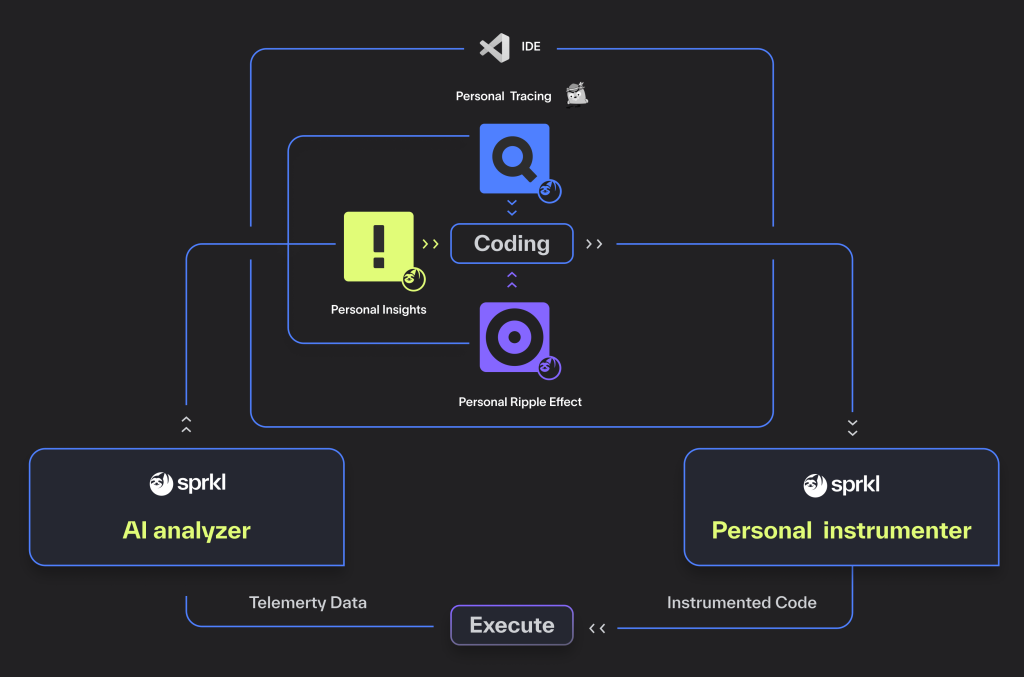
I’m sure you’re familiar with the term observability. But we decided on Personal Observability separately from observability. The idea is a shift to the devs’ point of view. Now you can finally focus on your code level traces only, bottom-up with personal insights and immediate feedback loops. The plan is to add “Personal” to Observability-Driven Development (ODD). Focused on determining what is happening to your code after you write it.

Sprkl is now available for installation on the: VSCode Marketplace. Sprkl is free, of course, and comes with lots of active technical support.
Our blog is about to get busy with many posts lined up explaining what Sprkl is, and we’re also working on in-depth documentation for you guys.
Want to get notified about new blog posts? Sign up: Here
Share
Enjoy your reading 5 Min Read
We promise you’ll only get notified
when new content is out
Font 1
Font 1
Font 1
Font 1
Font 1
Font 1
Font - code
Font - code